Вимоги до картинок на сайті від Google та Яндекс

- Додаєте картинки на ресурс, а вони не з'являються в пошуку?
- Позиції у зображень надто погані?
- Фотографії робіт не видаються за потрібними пошуковими запитами?
- Витрачаєте багато часу на обробку зображень, а толку немає?

Зміст
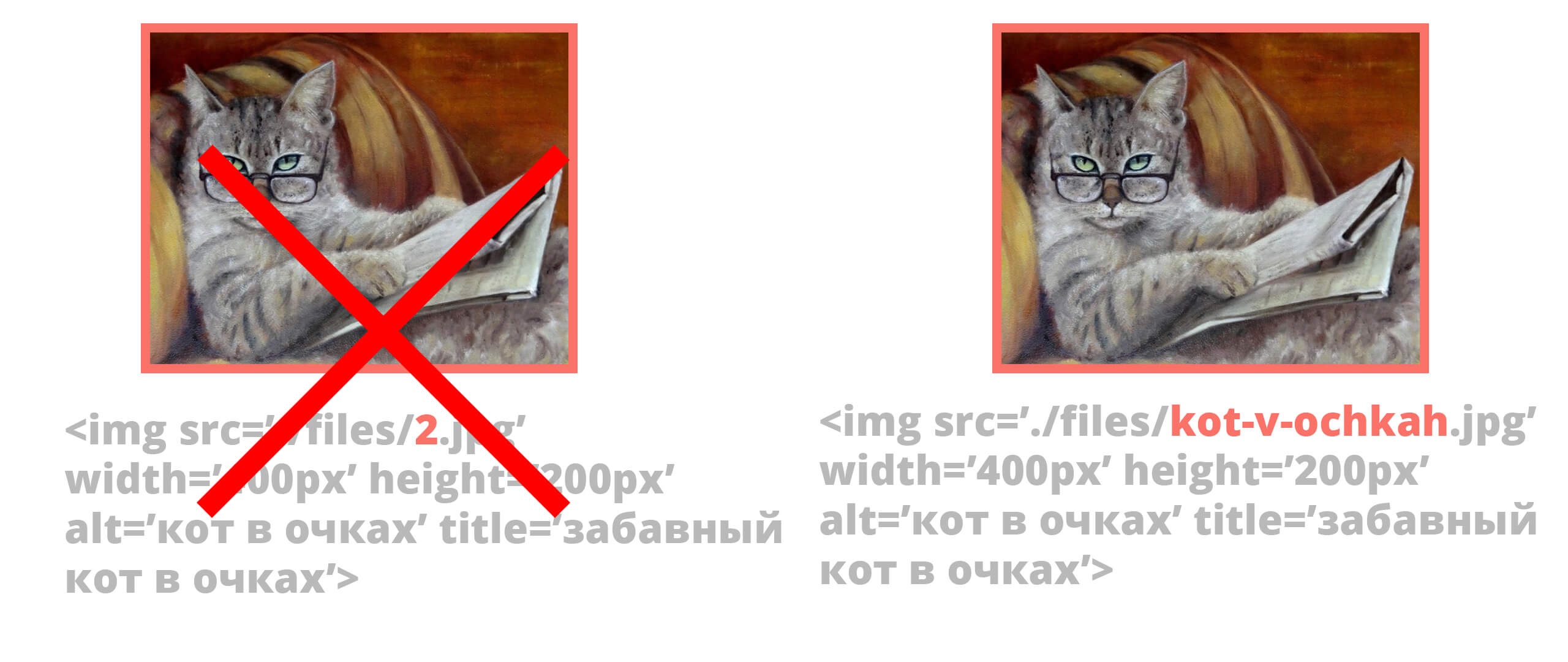
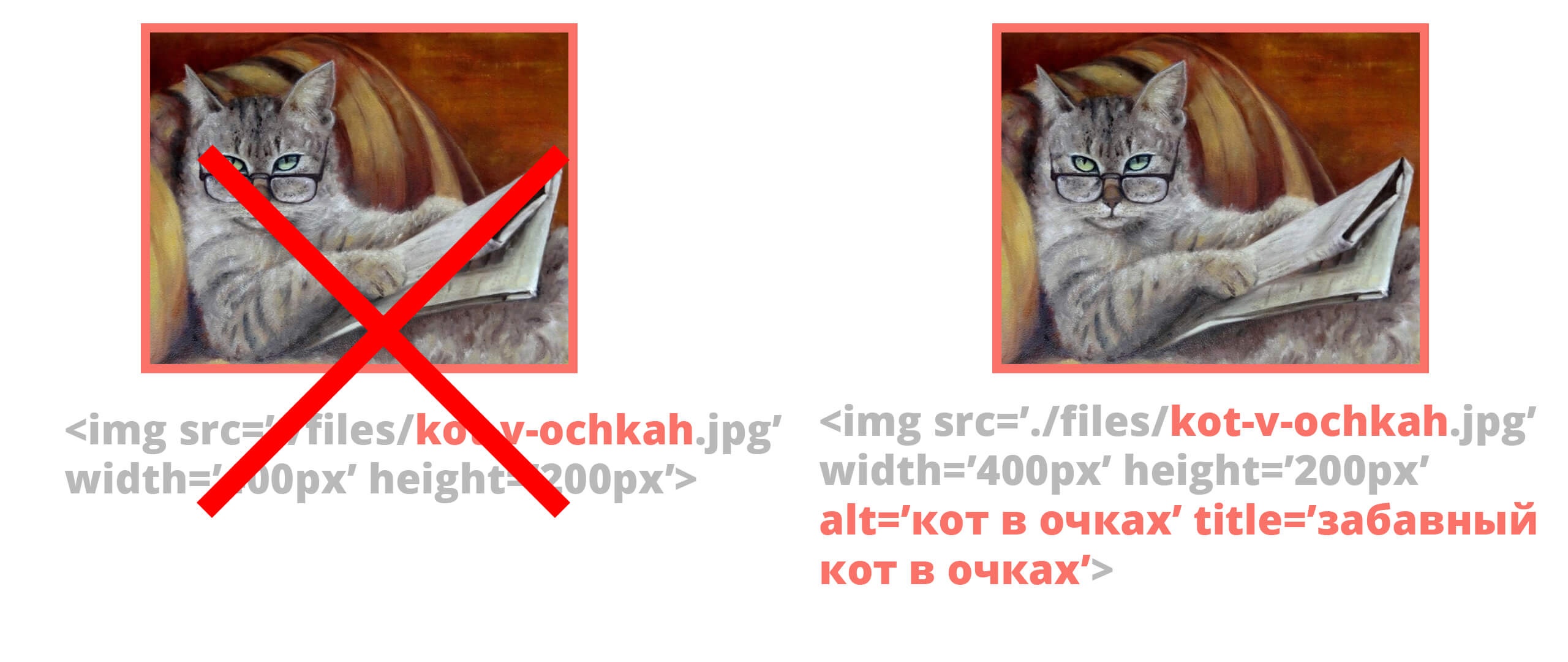
Правильна назва зображення, що завантажується на сайт
Давно відомо, що ім'я файлу має досить важливу роль для формування пошукової видачі. Так, сучасні пошукові системи враховують імена всіх файлів, які додаєте на сторінках сайту. Тому перша рекомендація — використовувати «правильне» ім'я файлу.

Як вибрати правильне ім'я для зображення?
- Найкращий варіант — використовувати якесь слово із семантичного ядра сайту, або просто ключовий запит, що стосується теми сторінки;
- Рекомендується не переборщувати з такими ключовими словами у назві;
- Назва файлу не повинна бути занадто довгою;
- Краще використовувати символи латиниці (англійські літери), коли вони називаються файлом.
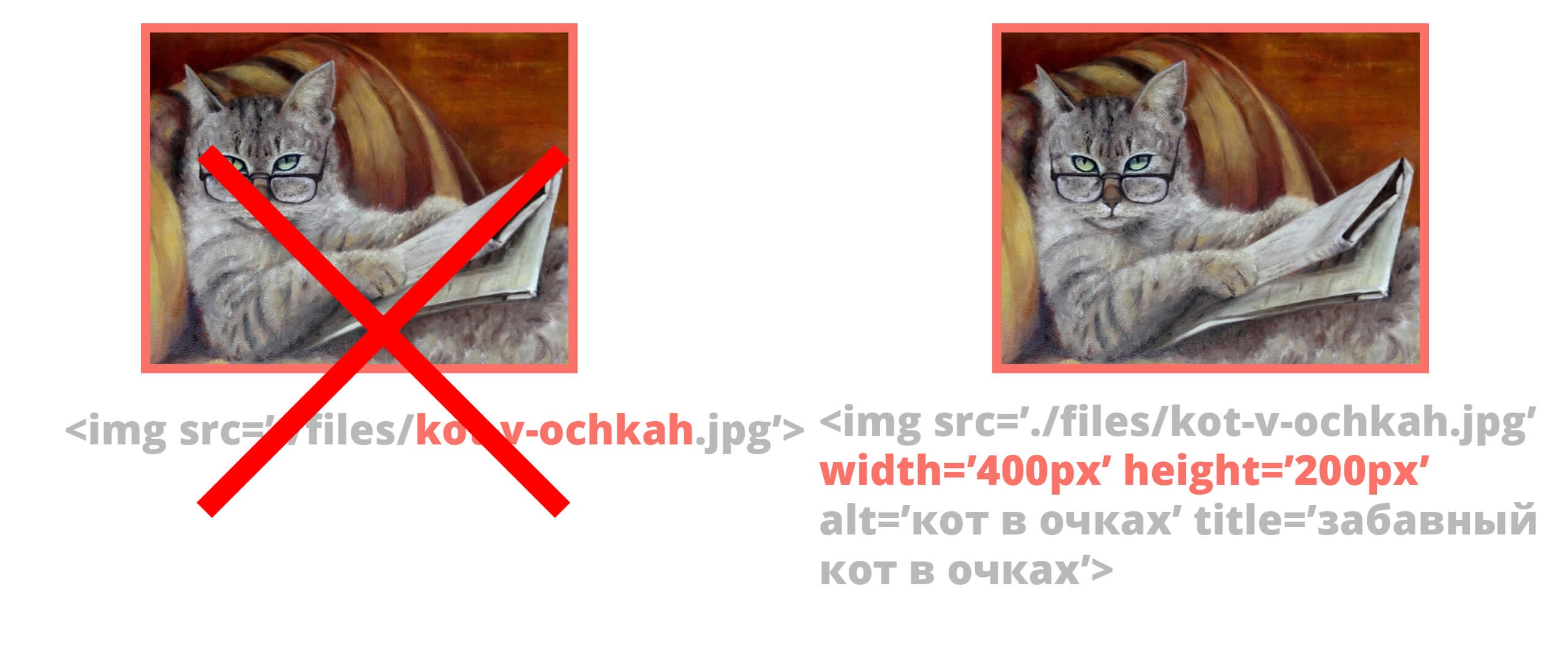
Чи вказувати розміри картинок?
Часто виникає ситуація, коли картинка у нас занадто велика і нам потрібно її зменшити. Це робиться стандартними засобами HTML за допомогою атрибутів width і height. Якщо картинка і так потрібного розміру, то вебмайстер часто може забувати вказувати розмір картинки. Або вважає, що робити це не потрібно, оскільки розмір графічного файлу і так потрібний.

Але не варто забувати, що у пошукових систем є правило при аналізі сторінок: усі картинки на сторінці повинні мати розмір. Тому не лінуйтеся і завжди вказуйте його. Якщо потрібно розтягнути картинку на весь екран, то можна в атрибуті width вказати 100%:
width='100%'змінювала розміри пропорційно, в атрибуті height вказуємо слово auto:
height='auto'Тоді висота картинки буде автоматично розрахована браузером, виходячи з її пропорцій та поточної ширини.
UPD: Краще прописувати розмір картинки в пікселях, а якщо Вам потрібно зробити картинку на 100 % ширини та з авто висотою - використовуйте CSS. Чому так? Пошуковики більше люблять, коли в картинки вказані точні розміри в пікселях.
ALT і TITLE у доданих зображень
Атрибути alt і title часто недооцінюють та забувають їх вказати. А якщо цього не робити, то така ситуація згубно вплине на просування не лише сторінки, а й самої ілюстрації в гугл картинках. Візьміть собі за правило завжди вказувати обидва атрибути. Приділіть особливу увагу тексту, який Ви задаватимете їм. Зверніть увагу: текст, який вказаний у ALT та TITLE не повинен бути однаковим.

ALT — альтернативний текст
Атрибут, який зберігає в собі так званий «альтернативний текст» або, як деякі його називають, текст, що «замінює». Початкове призначення атрибута було виводити текст замість картинки для тих користувачів у яких вона не провантажилася. Пізніше пошукові системи почали дивитися в атрибут альт і «перевіряти», чи дійсно значення атрибута відповідає зображеному на ілюстрації. Таким чином, відповідно, в особі пошукових систем, сторінка та контент на ній, отримують позитивне відношення при формуванні пошукової видачі.
Рекомендації з alt для картинок сайту
- Пишіть осмислені речі;
- Не пишіть занадто багато слів (тільки потрібні);
- Намагайтеся використовувати ключові слова з семантичного ядра свого сайту (робити полотна з ключових слів — поганий підхід);
- Виділяйте головне на зображенні і намагайтеся написати про це в alt.
title - тайтл або в народі "текст підказки"
Призначення атрибута — показувати текст при наведенні користувачем покажчика мишки на картинку. Однак це не все, чим може похвалитися атрибутом. Справа в тому, що пошукові системи можуть дивитися не тільки на альт зображення, а й на тайтл. Що це означає? А це означає, що забувати про title для зображення також не потрібно. Текст, який написаний в атрибуті, допомагає виводити зображення в пошукових системах. Таким чином краще робити так, щоб він відрізнявся від alt.
Вимоги до title картинки
- Намагайтеся використовувати ключові слова з семантичного ядра свого сайту (але не потрібно робити полотна з ключових) слів);
- Не пишіть занадто багато слів (тільки потрібні);
- Пишіть осмислені речі;
- Намагайтеся робити його відмінним від альта;
- Виділяйте головне на зображенні та намагайтеся написати про це в title.
Оптимізація зображень

Ми ж пам'ятаємо, що пошукові системи аналізують код і контент нашої сторінки? Пам'ятаємо, що пошукові системи люблять коли сторінки сайту вантажаться швидко. Які кроки потрібно робити?
Для цього потрібен не тільки хороший сервер, який швидко працює. Навіть для найшвидшого сервера потрібно оптимізувати контент. Саме тому всі зображення, що розміщуються на сайті, необхідно обробляти та стискати.
Чим стискають або як оптимізують зображення
- Онлайн сервіси;
- Десктопні програми для оптимізації зображень;
- Вибір у графічному редакторі нижчої якості при збереження файлу.
Оптимальна кількість зображень на статтю

Малюнки мають супроводжувати текст, доповнювати його. А так само робити контент зрозумілішим для користувача. Тому бажано використовувати як мінімум 2-4 зображення у статті. На них постарайтеся проілюструвати важливіші моменти статті, які можливо важко сприйняти без візуалізації.
Намагайтеся виконувати вимоги до картинок на сайті від Google та Яндекс. Тоді сайт отримуватиме вищі позиції за пошуковими запитами.