Mobile-friendly алгоритм від пошукової системи Google

Зміст
Mobile-friendly алгоритм від пошукової системи Google з'явився понад п'ять років тому. Пошуковик став піклуватися про користувачів, які відвідують сайт компанії з портативних переносних пристроїв, таких як телефони або планшети. Сьогодні ми розберемося, які особливості потрібно враховувати, щоб ресурс відповідав вимогам пошукових систем.
Mobile friendly це:
"Доброзичливий сайт" або MF (mobile friendly) - це адекватне відображення сайту на абсолютно будь-яких пристроях, з яких може зайти відвідувач. Вміст сторінок занадто широким бути не повинен. Контент сторінки повинен поміщатися в ширину екрана пристрою цілком.
Наповненню текстом варто приділяти окрему увагу. Головні тези повинні поміщатися на сторінці. Користувача не можна змушувати зумити або масштабувати контент. Горизонтального скролу на сторінках бути не повинно. Гугл радить мінімізувати кількість картинок із текстом. Наявність на сторінках flash елементів або іншого ПЗ, яке не читається Google-ботом, має бути зведено до мінімуму. А краще і зовсім відмовитися від таких елементів.
Відстань між посиланнями для проходження гугл мобайл френдлі тесту
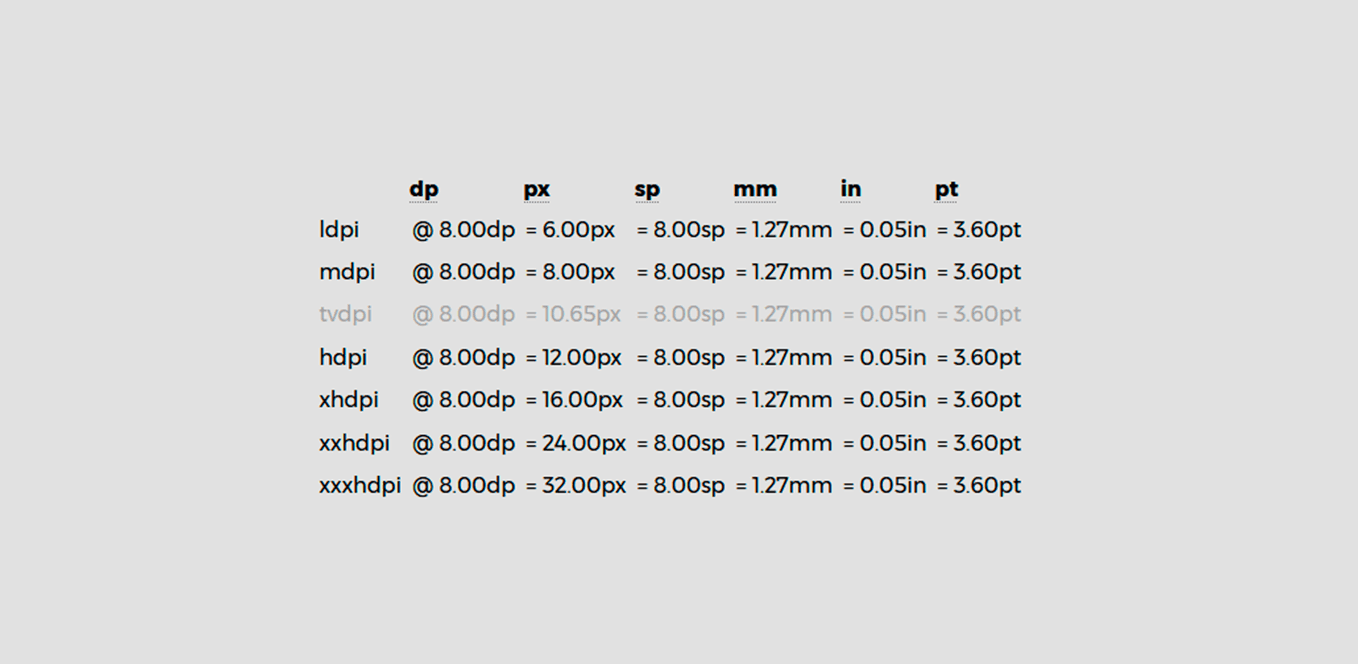
Мінімальну відстань між посиланнями гугл рекомендує зробити достатньою, щоб користувач не промахувався по них або не потрапляв випадково на інші. Мінімально рекомендоване значення відступу дорівнює 8dp.
Конверсія - головний коник
Зростання кількості відвідувачів з мобільних пристроїв не можна заперечувати. Разом зі зростанням відвідувань зростає і кількість покупок з мобільних пристроїв. Якщо людина в дорозі знайшла товар, який її цікавить, через телефон, то вона побажає зробити замовлення. Подбайте про зручність своїх відвідувачів. Наскільки зручний сайт для користувачів, настільки збільшиться конверсія.
Не варто робити занадто складний користувацький інтерфейс на сайті. Часто для невеликих екранів краще приховувати фільтри і сортування під кнопки або меню, що випадають. Чим раніше почнете адаптувати свій портал під кишенькові гаджети, тим раніше почне підвищуватися конверсія.
Три способи для реалізації мобайл френдлі для сайту
- Зробити дизайн сайту адаптивним для всіх видів носимих пристроїв. Адреса сайту має залишатися одна, тоді й вага ресурсу не розгубиться.
- Створити окрему "мобільну" версію сайту. Однак потрібно не забувати про збереження функціоналу з повноцінної версії сайту.
- RESS (Responsive Design and Server Side) - у такий спосіб ми можемо мінімізувати трафік (можна видалити зайвий Javascript із коду сайту, отримавши вільний кеш на пристрої) і робити верстку під кожен пристрій. Величезний мінус - величезні витрати на розробку і складність.
Як бути з текстами
Розмір текстів теж необхідно оптимізувати під розмір екрана відвідувача, щоб було зручно його читати. Якщо створювати окрему версію під мобільні пристрої, необхідно потурбуватися про дублювання контенту. Пошуковики можуть вважати одну з версій копією іншої.
Підіб'ємо підсумки
Адаптувати сайт під мобільні пристрої безумовно потрібно. І робити це потрібно якомога швидше. Адже mobile-friendly алгоритм від пошукової системи Google з'явився досить таки давно. Відповідно він добре опрацьований і працює чітко.
Вартість розробки проєкту відразу з мобільною версією збільшиться. Але витрати неодмінно окупляться на ділі. Адже мобільний телефон, з доступом в інтернет, зараз є практично у кожної сучасної людини.