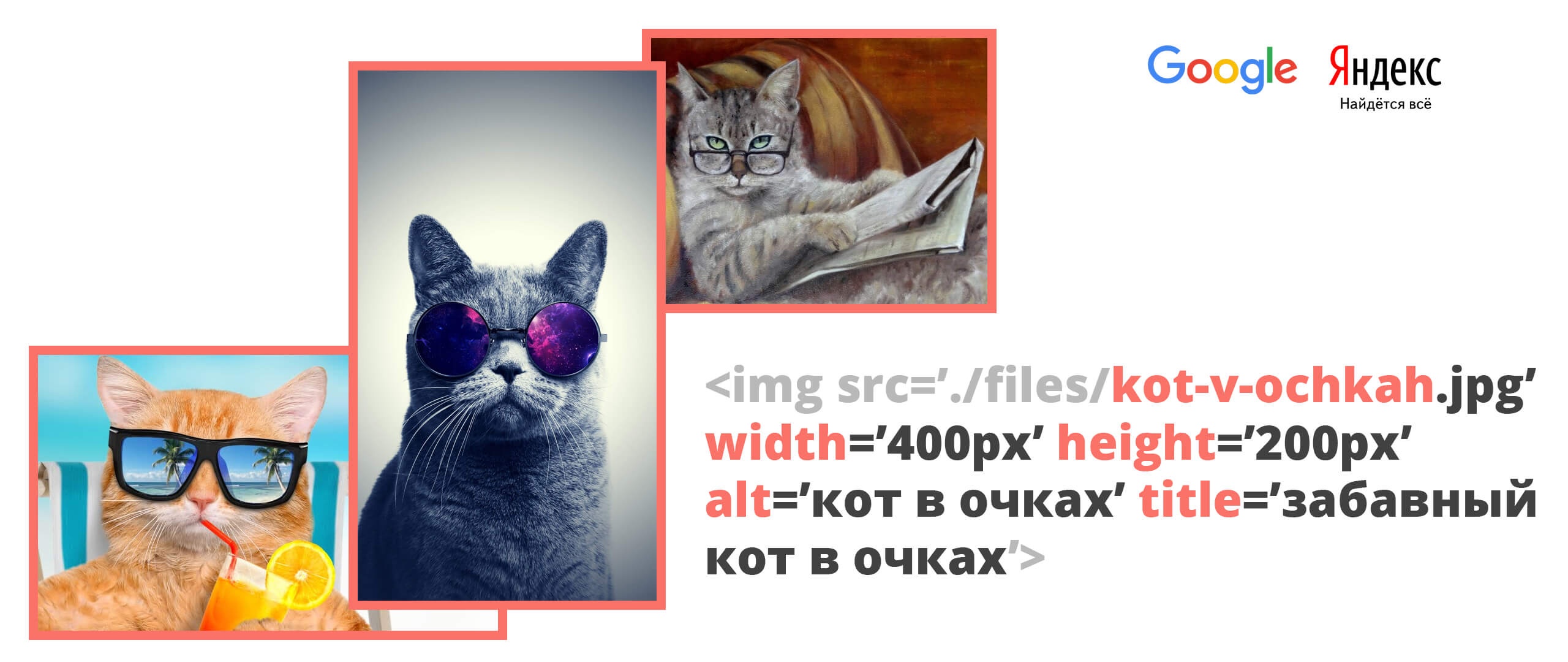
Требования к картинкам на сайте от Google и Яндекс

- Добавляете картинки на ресурс, а они не появляются в поиске?
- Позиции у изображений слишком плохие?
- Фотографии работ не выдаются по нужным поисковым запросам?
- Тратите много времени на обработку изображений, а толку нет?

Содержание
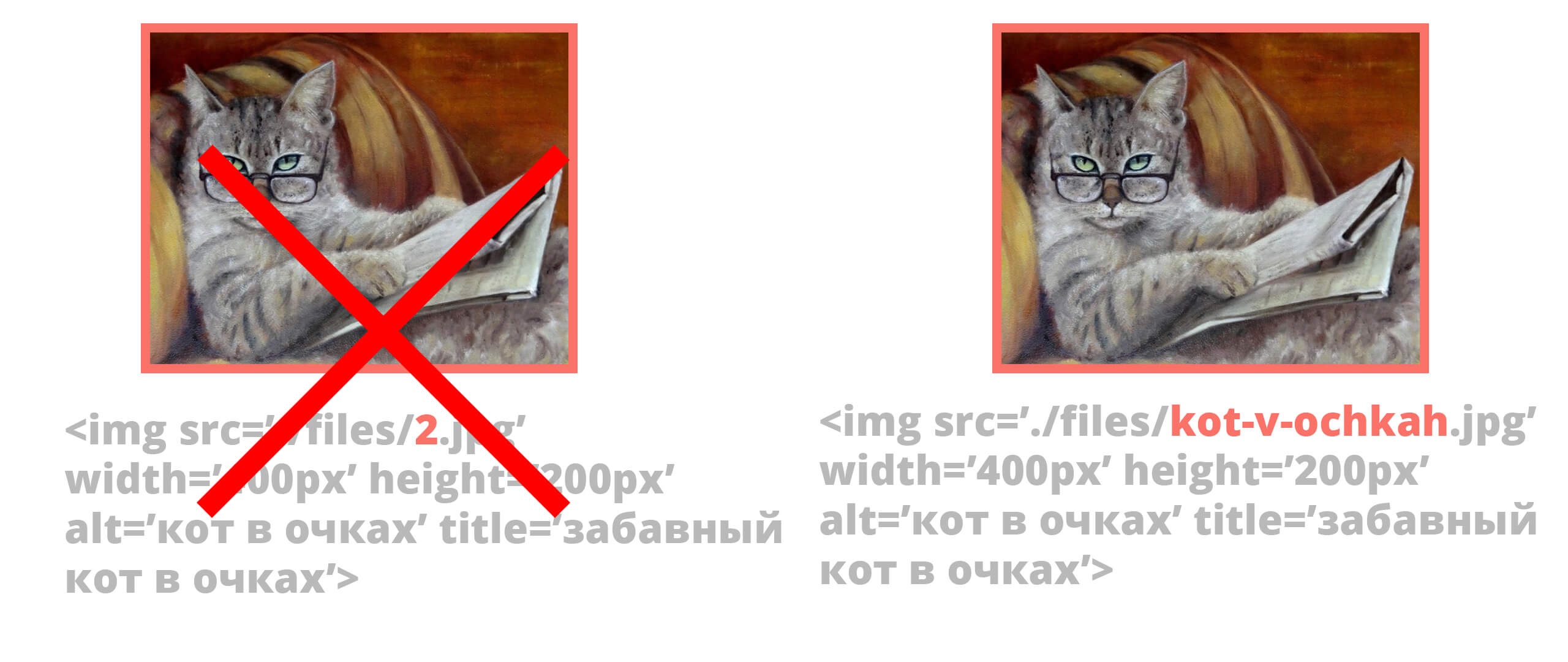
Правильное название изображения, загружаемого на сайт
Давно известно, что имя файла имеет довольно важную роль при формировании поисковой выдачи. Так современные поисковые системы учитывают имена всех файлов, которые добавляете на страницах сайта. Поэтому самая первая рекомендация — использовать «правильное» имя файла.

Как выбрать правильное имя для картинки?
- Лучший вариант — использовать какое-то слово из семантического ядра сайта, либо просто ключевой запрос, относящийся к теме страницы;
- Рекомендуется не перебарщивать с такими ключевыми словами в названии;
- Название файла не должно быть слишком длинным;
- Лучше использовать, при именовании файла, символы латиницы (английские буквы).
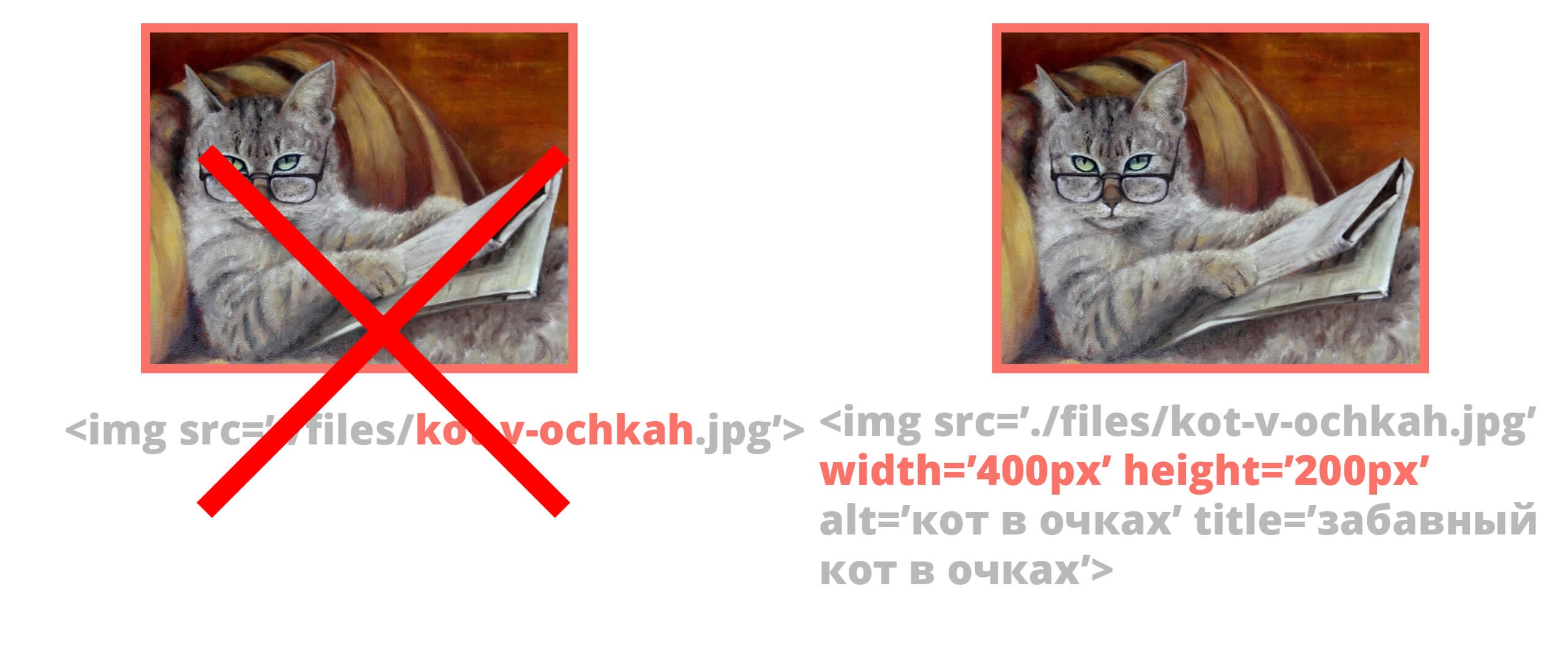
Указывать ли размеры картинок?
Часто возникает ситуация, когда картинка у нас слишком большая и нам нужно её уменьшить. Это делается стандартными средствами HTML, при помощи атрибутов width и height. Если картинка и так нужного размера, то вебмастер часто может забывать указывать размер для картинки. Или считает, что делать это не нужно так как размер графического файла и так нужный.

Но не стоит забывать, что у поисковиков есть правило при анализе страниц: все картинки на странице должны иметь размер. Поэтому не ленитесь и всегда указывайте его. Если нужно растянуть картинку на весь экран, то можно в атрибуте width указать 100%:
width='100%'а чтобы картинка изменяла размеры пропорционально, в атрибуте height указываем слово auto:
height='auto'Тогда высота картинки будет автоматически рассчитана браузером, исходя из её пропорций и текущей ширины.
UPD: Лучше прописывать размер картинке в пикселях, а если Вам нужно сделать картинку на 100% ширины и с авто высотой - используйте CSS. Почему так? Поисковики больше любят, когда у картинки указаны чёткие размеры в пикселях.
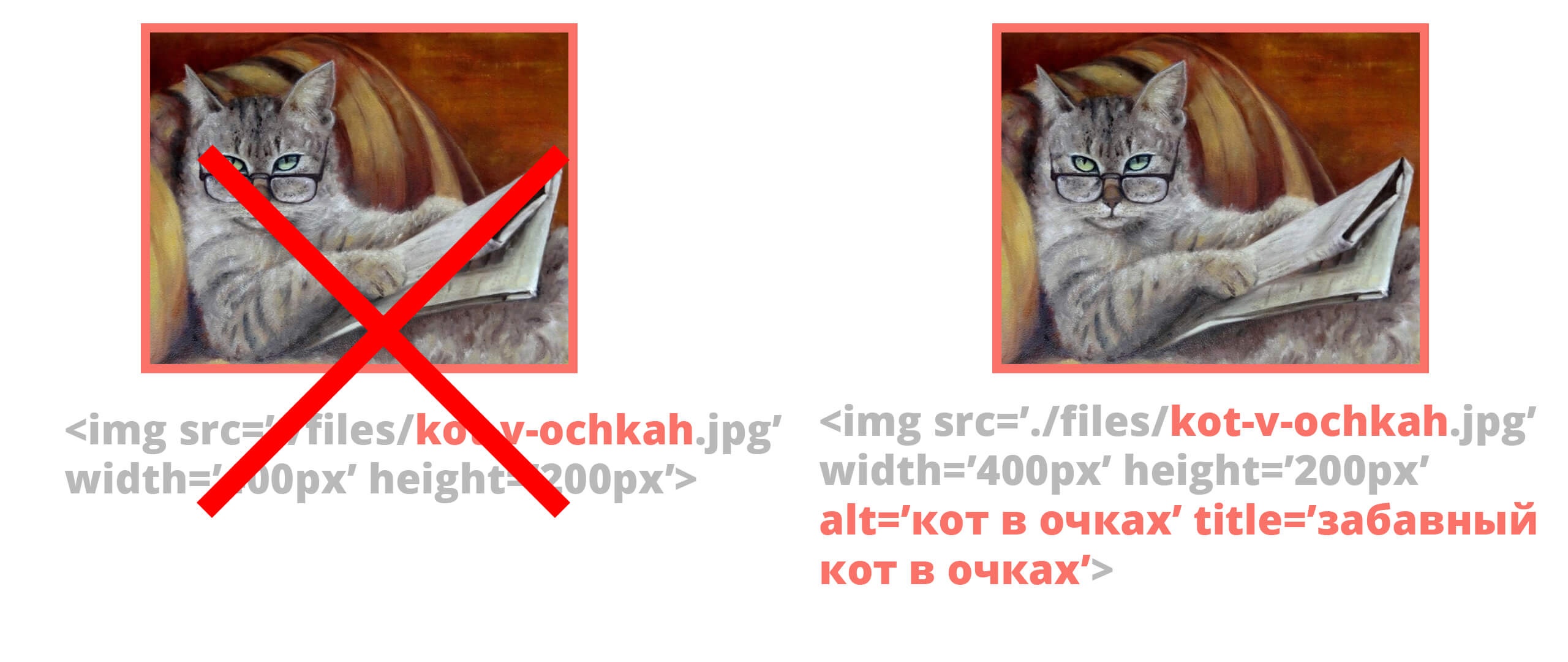
ALT и TITLE у добавляемых изображений
Атрибуты alt и title часто недооценивают и забывают их указать. А если этого не делать, то такая ситуация пагубно повлияет на продвижение не только страницы, но и самой иллюстрации в гугл картинках. Возьмите себе за правило всегда указывать оба атрибута. Уделите особое внимание тексту, который Вы будете им задавать. Обратите внимание: текст, который указан в ALT и TITLE не должен быть одинаковым.

ALT — альтернативный текст
Атрибут, который хранит в себе так называемый «альтернативный текст» или, как некоторые его называют, «заменяющий» текст. Изначальное назначение у атрибута было выводить текст вместо картинки для тех пользователей у которых она не прогрузилась. Позже поисковые системы начали смотреть в атрибут альт и «проверять» действительно ли значение атрибута соответствует изображенному на иллюстрации. Таким образом, при соответствии, в лице поисковых систем, страница и контент на ней, получают положительное отношение при формировании поисковой выдачи.
Рекомендации по alt для картинок сайта
- Пишите осмысленные вещи;
- Не пишите слишком много слов (только нужные);
- Старайтесь использовать ключевые слова из семантического ядра своего сайта (делать полотна из ключевых слов — плохой подход);
- Выделяйте главное на изображении и старайтесь написать об этом в alt.
title — тайтл или в народе «текст подсказки»
Назначение атрибута — показывать текст при наведении пользователем указателя мышки на картинку. Однако это не всё, чем может похвастаться атрибут. Дело в том, что поисковики могут смотреть не только на альт изображения, но и на тайтл. Что же это значит? А это значит, что забывать о title для изображения тоже не нужно. Текст который написан в атрибуте помогает выводить изображение в поисковых системах. Таким образом лучше делать так, чтобы он отличался от alt.
Требования к title картинки
- Старайтесь использовать ключевые слова из семантического ядра своего сайта (но не нужно делать полотна из ключевых слов);
- Не пишите слишком много слов (только нужные);
- Пишите осмысленные вещи;
- Старайтесь делать его отличным от альта;
- Выделяйте главное на изображении и старайтесь написать об этом в title.
Оптимизация изображений

Мы ведь помним, что поисковые системы анализируют код и контент нашей страницы? Помним, что поисковики любят когда страницы сайта грузятся быстро. Какие шаги нужно предпринимать?
Для этого нужен не только хороший, быстро работающий сервер. Даже для самого быстрого сервера необходимо оптимизировать контент. Именно поэтому все изображения, размещаемые на сайте, необходимо обрабатывать и сжимать.
Чем сжимают или как оптимизируют изображения
- Онлайн сервисы;
- Десктопные программы для оптимизации изображений;
- Выбор в графическом редакторе более низкого качества при сохранении файла.
Оптимальное количество изображений на статью

Картинки должны сопровождать текст, дополнять его. А так же делать контент более понятным для пользователя. Поэтому желательно использовать как минимум 2-4 изображения в статье. На них постарайтесь проиллюстрировать более важные моменты статьи, которые, возможно, тяжело воспринять без визуализации.
Постарайтесь выполнять требования к картинкам на сайте от Google и Яндекс. Тогда сайт будет получать более высокие позиции по поисковым запросам.