Mobile-friendly алгоритм от поисковой системы Google

Содержание
Mobile-friendly алгоритм от поисковой системы Google появился более пяти лет назад. Поисковик стал заботиться о пользователях, которые посещают сайт компании с портативных носимых устройств, таких как телефоны или планшеты. Сегодня мы разберёмся какие особенности нужно учитывать, чтобы ресурс соответствовал требованиям поисковых систем.
Mobile friendly это:
«Дружелюбный сайт» или MF (mobile friendly) – это адекватное отображение сайта на абсолютно любых устройствах, с которых может зайти посетитель. Содержимое страниц слишком широким быть не должно. Контент страницы должен помещаться в ширину экрана устройства целиком.
Наполнению текстом стоит уделять отдельное внимание. Главные тезисы должны помещаться на странице. Пользователя нельзя заставлять зумить или масштабировать контент. Горизонтального скролла на страницах быть не должно. Гугл советует минимизировать число картинок с текстом. Наличие на страницах flash элементов или другого ПО, которое не читаемо Google-ботом должно быть сведено к минимуму. А лучше и вовсе отказаться от таких элементов.
Расстояние между ссылками для прохождения гугл мобайл френдли теста
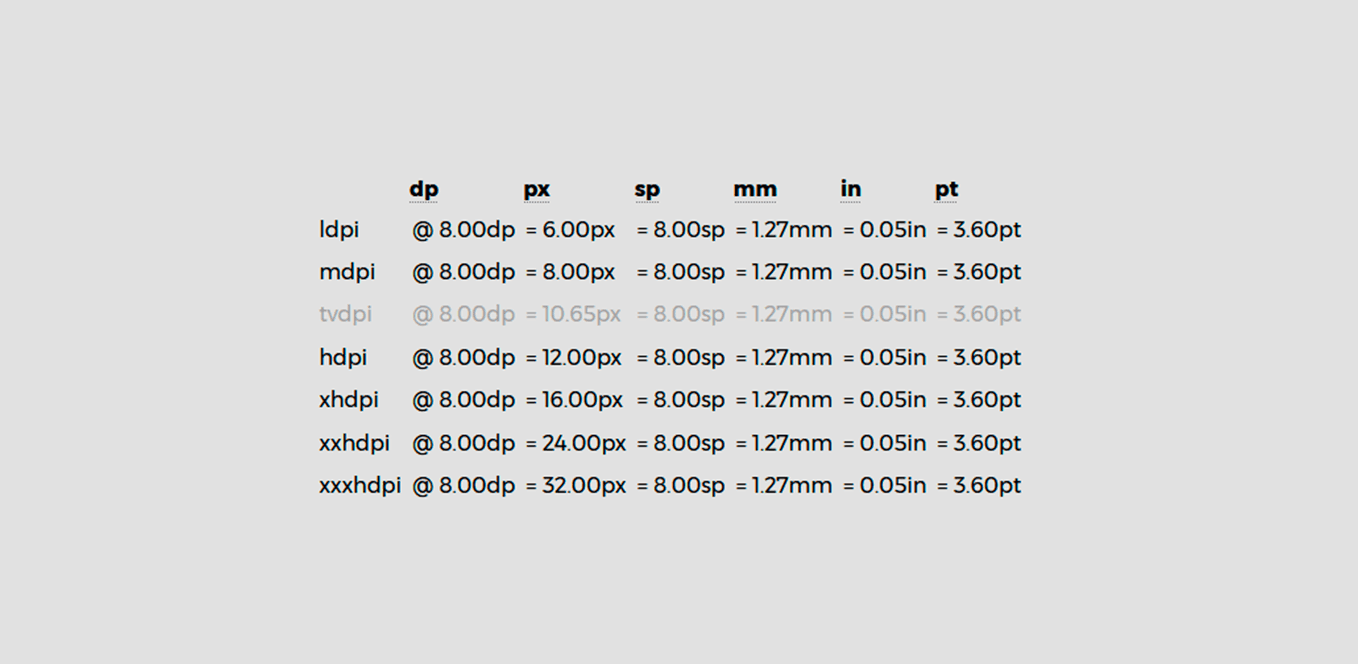
Минимальное расстояние между ссылками гугл рекомендует сделать достаточным, чтобы пользователь не промахивался по ним или не попадал случайно на другие. Минимально рекомендуемое значение отступа равно 8dp.
Конверсия – главный конёк
Рост количества посетителей с мобильных устройств нельзя оспаривать. Вместе с ростом посещений растёт и количество покупок с мобильных устройств. Если человек а дороге нашел интересующий его товар через телефон, то он пожелает совершить заказ. Позаботьтесь об удобстве своих посетителей. Насколько удобен сайт для пользователей, настолько увеличится конверсия.
Не стоит делать слишком сложный пользовательский интерфейс на сайте. Часто для небольших экранов лучше скрывать фильтры и сортировки под кнопки или выпадающие меню. Чем раньше начнёте адаптировать свой портал под карманные гаджеты, тем раньше начнёт повышаться конверсия.
Три способа для реализации мобайл френдли для сайта
- Сделать дизайн сайта адаптивным для всех видов носимых устройств. Адрес сайта должен оставаться один, тогда и вес ресурс не растеряется.
- Создать отдельную «мобильную» версию сайта. Однако нужно не забывать о сохранении функционала из полноценной версии сайта.
- RESS (Responsive Design and Server Side) – таким способом мы можем минимизировать трафик (можно удалить лишний Javascript из кода сайта, получив свободный кеш на устройстве) и делать вёрстку под каждое устройство. Большущий минус – огромные затраты на разработку и сложность.
Как быть с текстами
Размер текстов тоже необходимо оптимизировать под размер экрана посетителя, чтобы было удобно его читать. Если создавать отдельную версию под мобильные устройства, необходимо озаботиться о дублировании контента. Поисковики могут посчитать одну из версий копией другой.
Подведём итоги
Адаптировать сайт под мобильные устройства безусловно нужно. И делать это нужно как можно скорее. Ведь mobile-friendly алгоритм от поисковой системы Google появился довольно таки давно. Соответственно он хорошо проработан и работает чётко.
Стоимость разработки проекта сразу с мобильной версией увеличится. Но затраты непременно окупятся на деле. Ведь мобильный телефон, с доступом в интернет, сейчас есть практически у каждого современного человека.