Requirements for images on the site from Google and Yandex

- Are you adding images to a resource, but they do not appear in the search?
- The positions of the images are too bad?
- Photos of the work are not returned for the necessary search queries?
- Spend a lot of time processing images, but there's no point?

Content
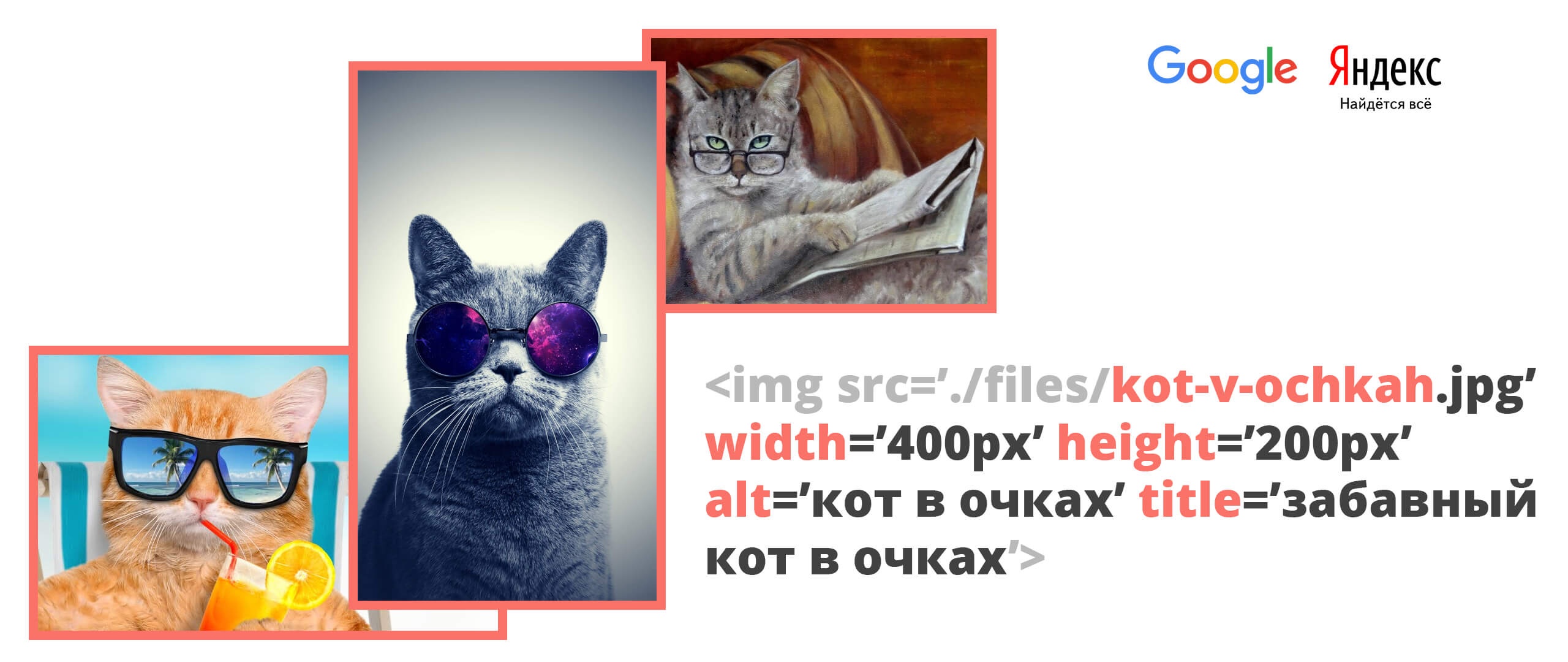
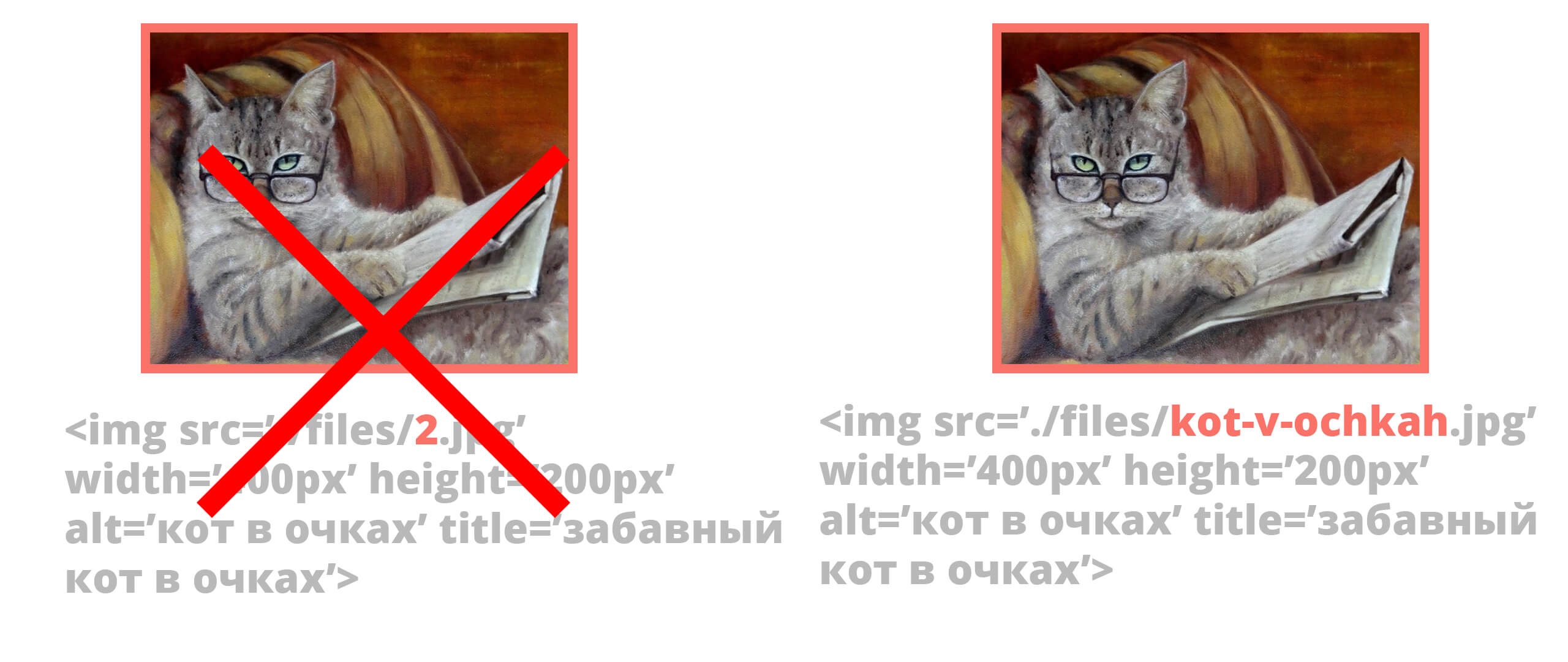
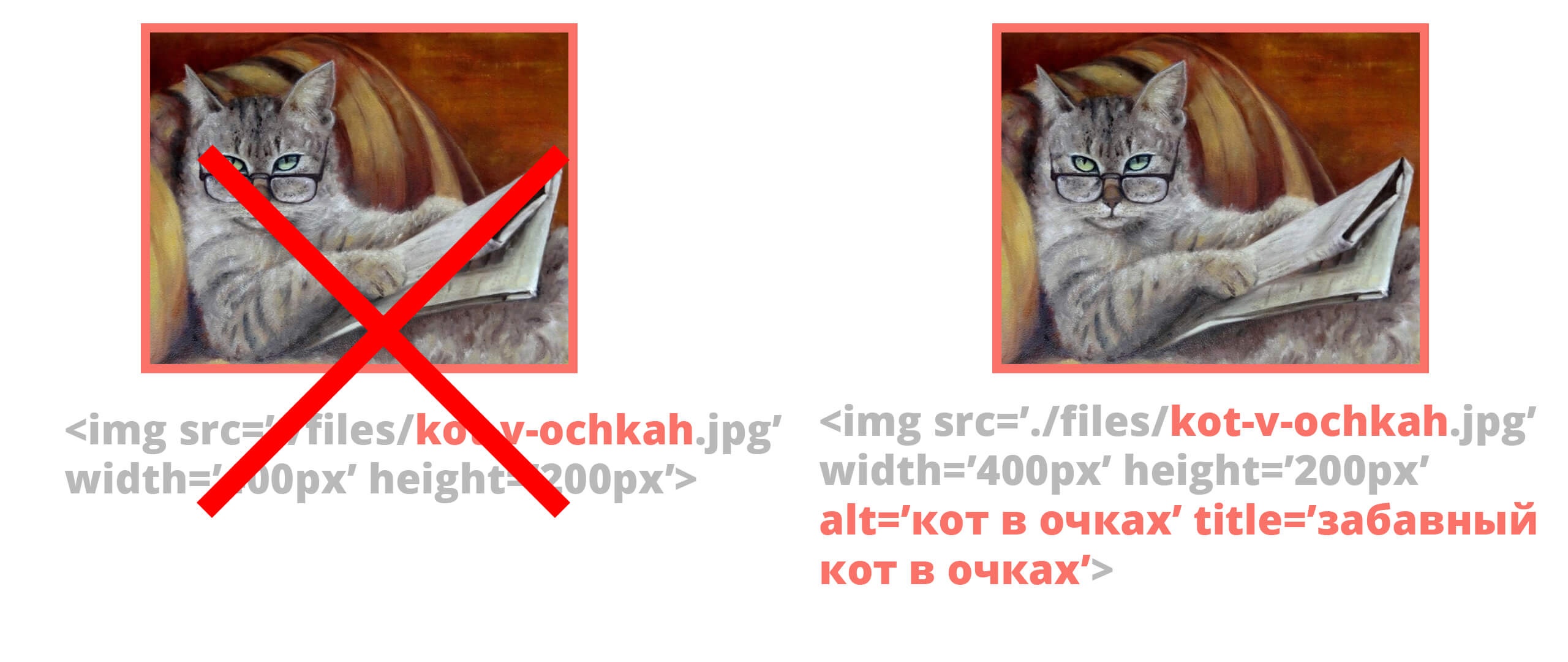
The correct name of the image uploaded to the site
It has long been known that the file name has a rather important role when generating search results. So modern search engines take into account the names of all files that you add to the site pages. Therefore, the very first recommendation is to use the "correct" filename.

How to choose the right name for the image?
- The best option is to use some word from the semantic core of the site, or just a keyword related to the topic of the page;
- It is recommended not to overdo it with such keywords in the title;
- The file name should not be too long;
- It is better to use Latin characters (English letters) when naming the file.
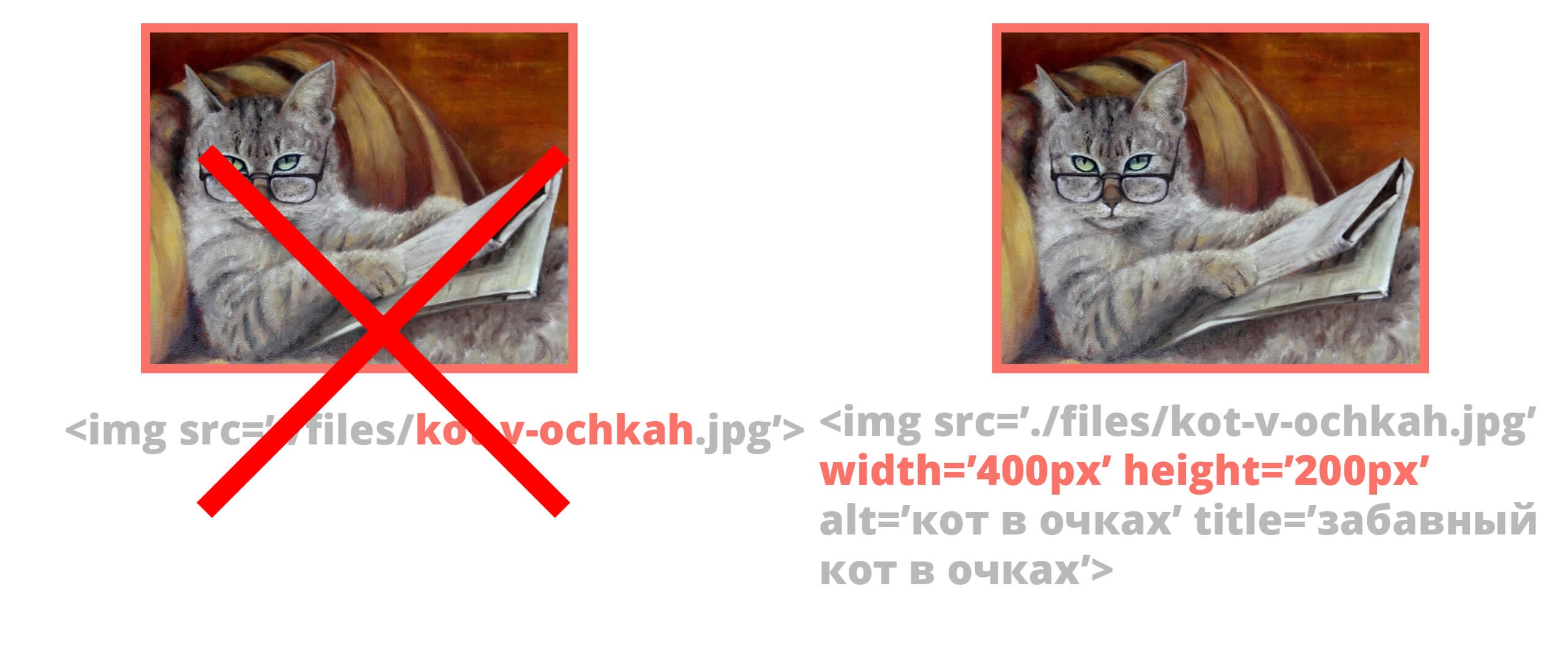
Should I specify image sizes?
Often there is a situation when our picture is too big and we need to reduce it. This is done using standard HTML tools, using the width and height attributes. If the picture is already the right size, then the webmaster can often forget to specify the size for the picture. Or considers that it is not necessary to do this, since the size of the graphic file is already necessary.

But do not forget that search engines have a rule when analyzing pages: all images on the page must have a size. Therefore, do not be lazy and always indicate it. If you need to stretch the image to full screen, you can specify 100% in the width attribute:
width='100%' and in order for the picture to resize proportionally, we specify the word auto in the height attribute:
height='auto' Then the height of the picture will be automatically calculated by the browser based on its aspect ratio and current width.
UPD: It's better to size the image in pixels, and if you need to make the image 100% wide and with auto height - use CSS. Why is that? Search engines like it better when images have clear dimensions in pixels.
ALT and TITLE for added images
The alt and title attributes are often underestimated and overlooked. And if this is not done, then such a situation will adversely affect the promotion of not only the page, but also the illustration itself in Google pictures. Make it a rule to always include both attributes. Pay special attention to the text that you will ask them. Please note: the text specified in ALT and TITLE must not be the same.

ALT - alternative text
Attribute that stores the so-called "alternative text" or, as some call it, "replacement" text. The initial purpose of the attribute was to display text instead of an image for those users who did not load it. Later, search engines began to look into the alt attribute and “check” whether the value of the attribute really matches the one shown in the illustration. Thus, in case of compliance, in the face of search engines, the page and the content on it receive a positive attitude when generating search results.
Alt guidelines for website images
- Write meaningful things;
- Don't write too many words (just the right ones);
- Try to use keywords words from the semantic core of your site (making canvases from keywords is a bad approach);
- Highlight the main thing in the image and try to write about it in the alt.
title - title or popularly "hint text"
The purpose of the attribute is to show text when the user hovers the mouse over the image. However, this is not all that the attribute can boast of. The fact is that search engines can look not only at the image alt, but also at the title. What does this mean? And this means that you don’t need to forget about the title for the image either. The text that is written in the attribute helps to display the image in search engines. Thus, it is better to make it different from alt.
Requirements for the image title
- Try to use keywords from the semantic core of your site (but don't make canvases of keywords);
- Don't write too many words (only the ones you need);
- Write meaningful things;
- Try to make it different from alt;
- Highlight the main thing in the image and try to write about it in the title.
Image Optimization

We remember that search engines analyze the code and content of our page, right? Remember that search engines love when website pages load quickly. What steps do you need to take?
This requires more than just a good, fast server. Even for the fastest server, content needs to be optimized. That is why all images posted on the site must be processed and compressed.
How images are compressed or optimized
- Online services;
- Desktop programs for image optimization;
- Choosing a lower quality in a graphics editor when saving the file.
Optimal number of images per article

Pictures should accompany the text, complement it. And also make the content more understandable for the user. Therefore, it is advisable to use at least 2-4 images per article. On them, try to illustrate the more important points of the article, which may be difficult to perceive without visualization.
Try to comply with the requirements for images on the site from Google and Yandex. Then the site will receive higher positions for search queries.