Mobile-friendly algorithm from the Google search engine

Contents
Mobile-friendly algorithm from the Google search engine appeared more than five years ago. The search engine began to take care of users who visit a company's site from portable wearable devices such as phones or tablets. Today, we're going to look at what features you need to take into account to ensure that your resource meets the search engine's requirements.
Convenience for mobile devices is:
A "mobile friendly site" or MF (mobile friendly) is the adequate display of the site on absolutely any device from which a visitor can come. Page content should not be too wide. Page content should fit within the screen width of the device as a whole.
It is worth paying special attention to the content of the text. The main talking points should be placed on the page. The user should not be forced to zoom or scale the content. Horizontal scrolling on pages should not be. Google advises to minimize the number of pictures with text. The presence on the pages of flash elements or other software that is not readable Google-bot should be kept to a minimum. Or better yet, abandon such elements altogether.
Distance between links to pass the google mobiles Friendly test
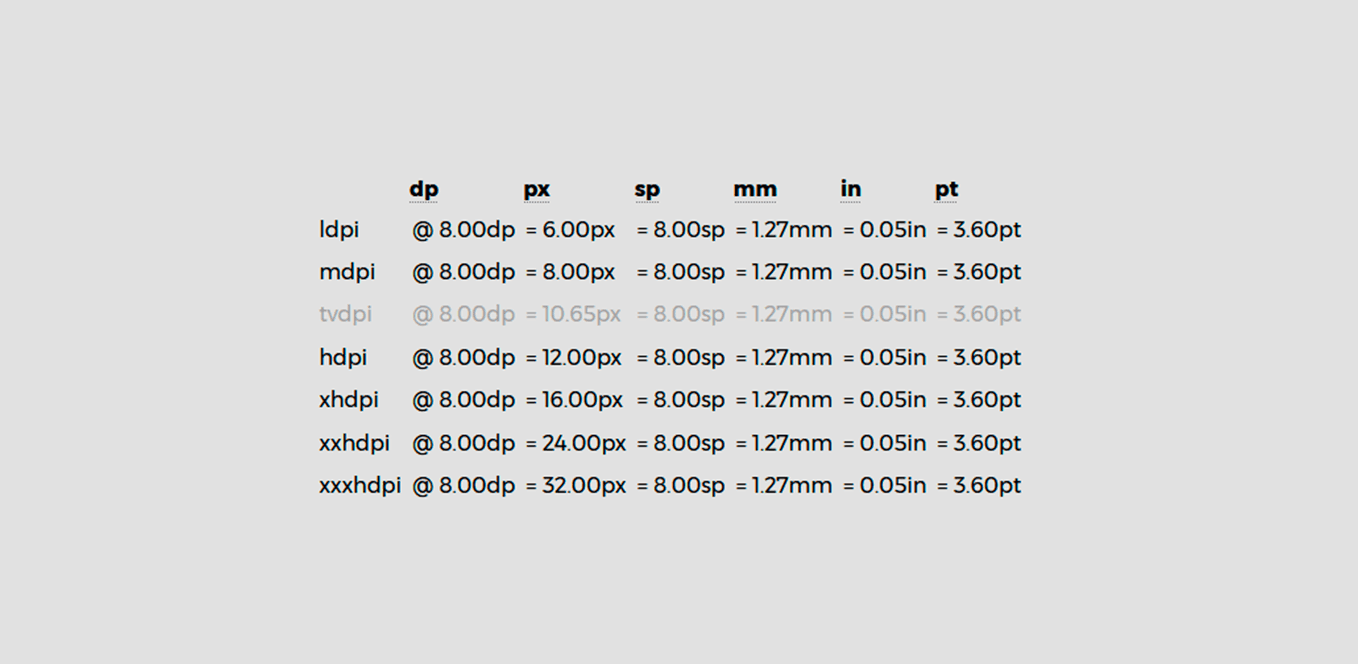
The minimum distance between links Google recommends to make it sufficient so that the user does not miss them or accidentally fall on others. The minimum recommended value of indentation is 8dp.
Conversion is the main horse
The growth in the number of visitors from mobile devices cannot be disputed. Along with the growth of visits, the number of purchases from mobile devices also grows. If a person on the road found a product he is interested in via phone, he will want to make an order. Take care of your visitors' convenience. The more convenient the site is for users, the higher the conversion rate will be.
Don't make the user interface on the site too complicated. Often for small screens it's better to hide filters and sorting under buttons or drop-down menus. The sooner you start adapting your portal for handheld gadgets, the sooner conversions will start to increase.
Three ways to implement a mobile Friendly for the site
- Make the site design adaptive for all types of wearable devices. The address of the site should remain the same, then the weight of the resource will not be lost.
- Create a separate "mobile" version of the site. However, you must not forget about preserving the functionality from the full version of the site.
- RESS (Responsive Design and Server Side) - this way we can minimize traffic (you can remove unnecessary Javascript from the site code, getting free cache on the device) and make the layout for each device. The big disadvantage - huge development costs and complexity.
What to do with the texts
The size of the texts should also be optimized for the size of the visitor's screen, so that it's easy to read. If you create a separate version for mobile devices, you need to worry about duplicating content. Search engines may consider one version to be a copy of the other.
To summarize
Adapting the site for mobile devices is definitely necessary. And it should be done as soon as possible. After all, mobile-friendly algorithm from the search engine Google appeared quite a long time ago. Accordingly, it is well developed and works well.
The cost of developing a project immediately with a mobile version will increase. But the costs are sure to pay off in practice. After all, almost every modern person now has a cell phone with Internet access.