Anforderungen an Bilder auf der Website von Google und Yandex

- Fügen Sie Bilder auf der Website hinzu, aber sie erscheinen nicht in den Suchergebnissen?
- Die Positionen der Bilder sind zu schlecht?
- Die Bilder Ihrer Arbeiten werden nicht für die gewünschten Suchanfragen angezeigt?
- Sie verbringen viel Zeit mit der Bearbeitung von Bildern, aber es bringt keinen Nutzen?

Inhalt
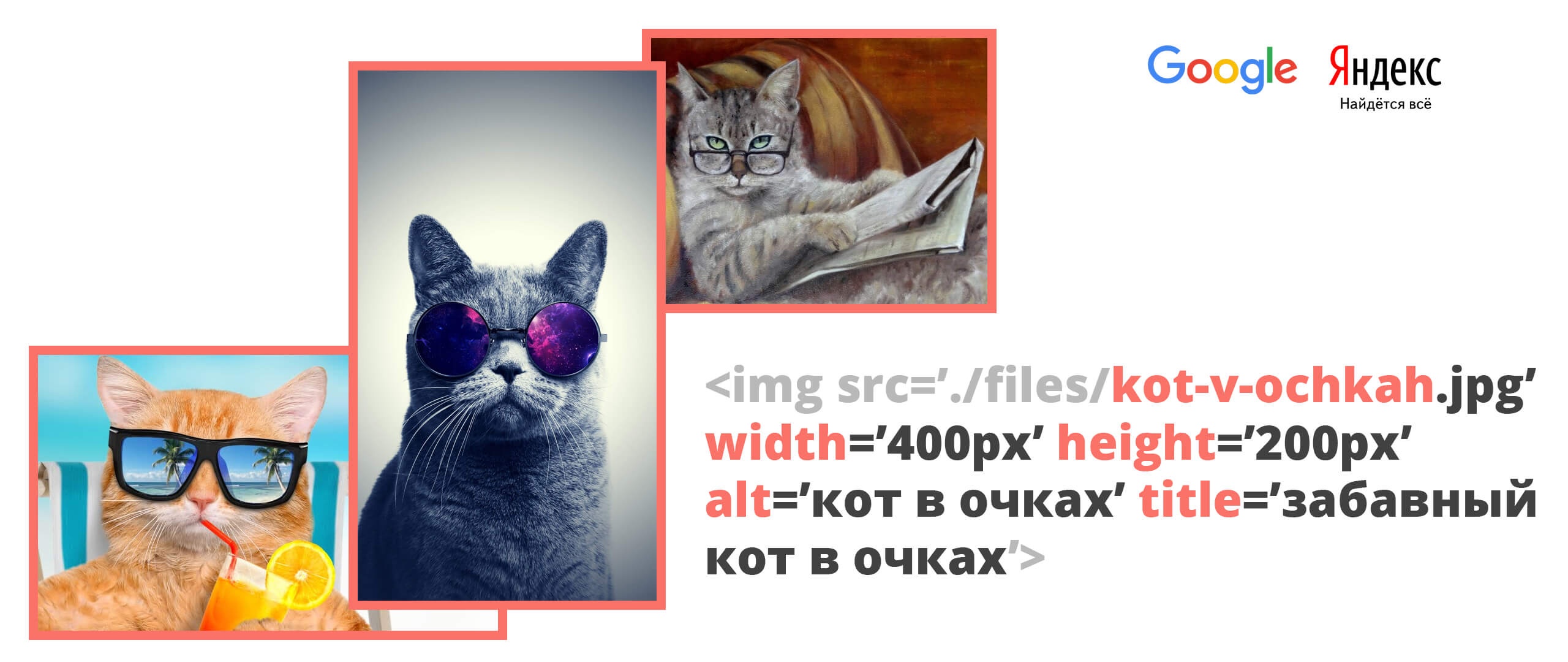
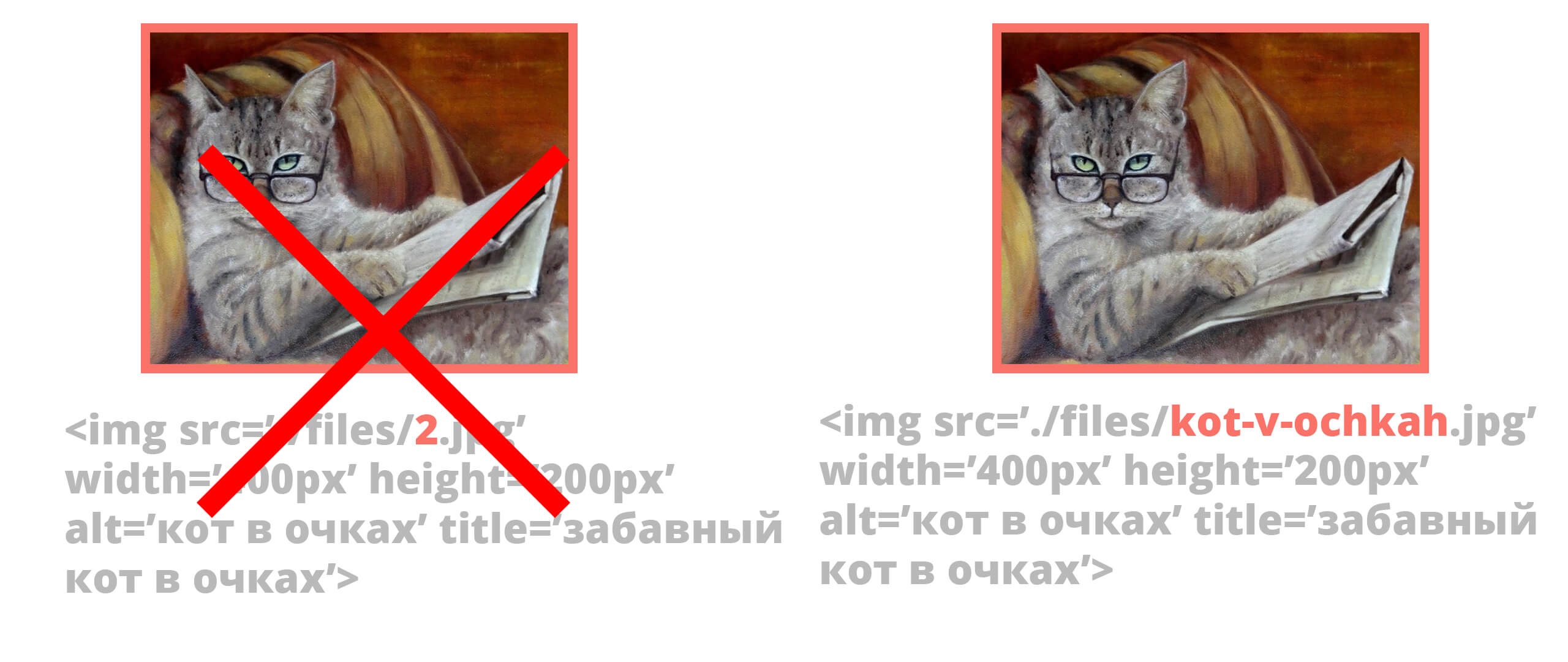
Richtiger Dateiname für auf der Website hochgeladene Bilder
Es ist bekannt, dass der Dateiname eine ziemlich wichtige Rolle bei der Generierung von Suchergebnissen spielt. Moderne Suchmaschinen berücksichtigen die Namen aller Dateien, die Sie auf den Seiten der Website hinzufügen. Daher ist die erste Empfehlung, einen „richtigen“ Dateinamen zu verwenden.

Wie wählt man einen geeigneten Dateinamen für ein Bild aus?
- Die beste Option ist die Verwendung eines Wortes aus dem semantischen Kern der Website oder einfach eines relevanten Keywords, das sich auf das Thema der Seite bezieht;
- Es wird empfohlen, es mit solchen Keywords im Dateinamen nicht zu übertreiben;
- Der Dateiname sollte nicht zu lang sein;
- Es ist besser, beim Benennen der Datei lateinische Zeichen (englische Buchstaben) zu verwenden.
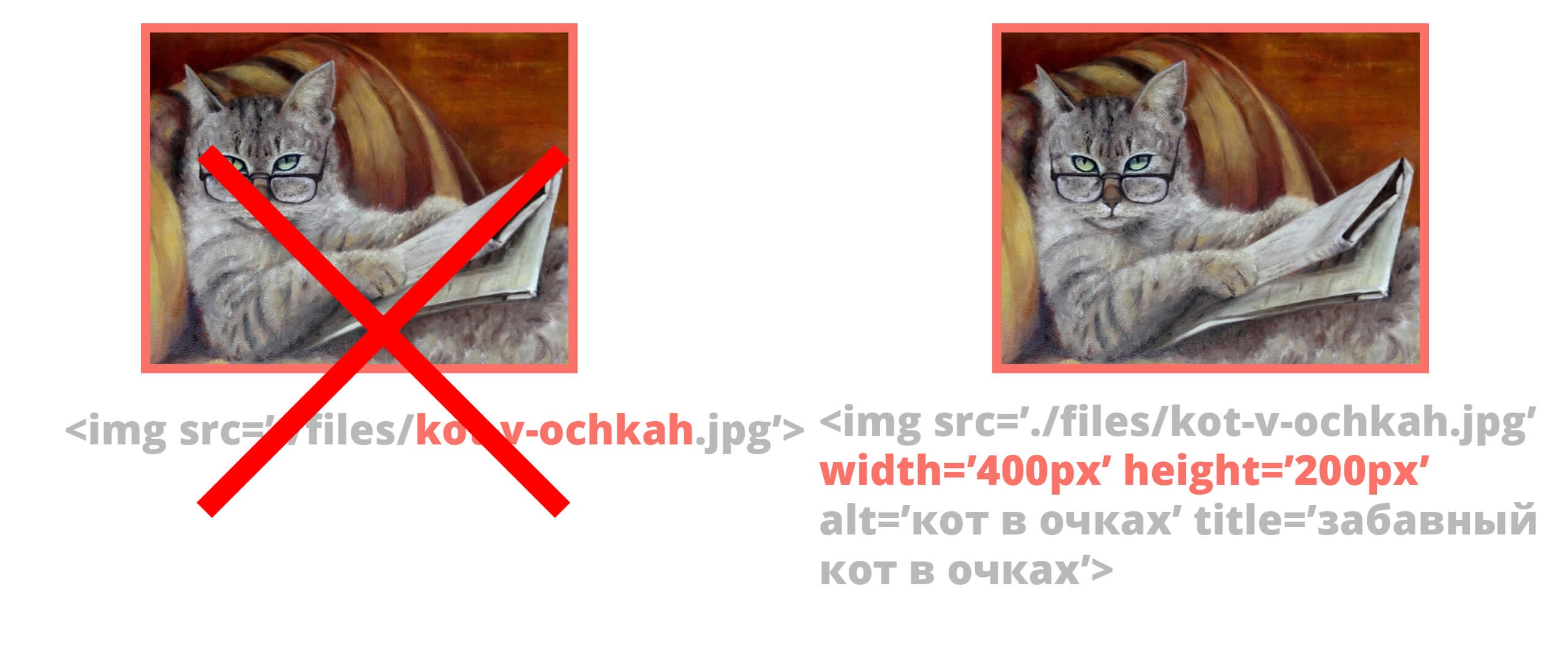
Sollten die Größen der Bilder angegeben werden?
Oft kommt es vor, dass ein Bild zu groß ist und wir es verkleinern müssen. Dies kann mit den Standard-HTML-Attributen width und height erfolgen. Wenn das Bild bereits die richtige Größe hat, vergisst der Webmaster möglicherweise oft, die Größe für das Bild anzugeben. Oder er hält es für unnötig, dies zu tun, da die Größe der Grafikdatei bereits korrekt ist.

Aber vergessen Sie nicht, dass Suchmaschinen eine Regel haben, wenn sie Seiten analysieren: Alle Bilder auf der Seite müssen eine Größe haben. Also scheuen Sie sich nicht und geben Sie sie immer an. Wenn das Bild über die gesamte Bildschirmbreite gestreckt werden soll, können Sie im width-Attribut 100% angeben:
width='100%'und um sicherzustellen, dass das Bild proportional skaliert wird, geben Sie im height-Attribut das Wort auto an:
height='auto'Dann wird die Höhe des Bildes automatisch vom Browser entsprechend seiner Proportionen und der aktuellen Breite berechnet.
UPD: Es ist besser, die Bildgröße in Pixel anzugeben, und wenn Sie ein Bild mit 100% Breite und automatischer Höhe erstellen möchten, verwenden Sie CSS. Warum? Suchmaschinen bevorzugen es, wenn die Größe des Bildes in Pixel angegeben ist.
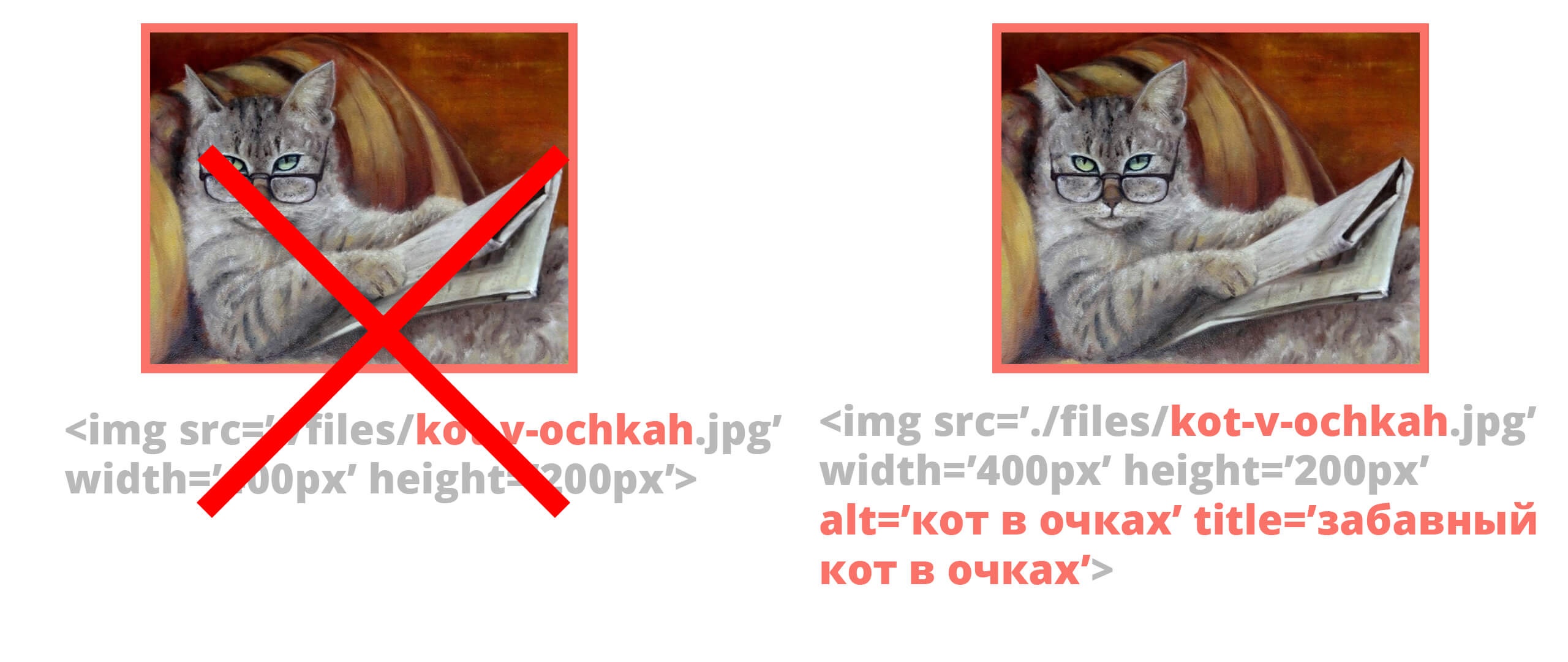
ALT und TITLE für hinzugefügte Bilder
Die Attribute alt und title werden oft unterschätzt und vergessen, sie anzugeben. Wenn dies nicht erfolgt, wirkt sich diese Situation negativ auf die Suchmaschinenoptimierung nicht nur der Seite, sondern auch des Bildes in Google-Bildern aus. Machen Sie es sich zur Regel, immer beide Attribute anzugeben. Widmen Sie dem Text, den Sie diesen Attributen geben werden, besondere Aufmerksamkeit. Beachten Sie: Der Text in ALT und TITLE sollte nicht identisch sein.

ALT - alternativer Text
Das Attribut, das den sogenannten „alternativen Text“ oder, wie einige es nennen, den „ersetzenden“ Text enthält. Die ursprüngliche Funktion des Attributs bestand darin, den Text anstelle des Bildes für Benutzer anzuzeigen, bei denen das Bild nicht geladen wurde. Später begannen Suchmaschinen, den alt-Attribut zu prüfen und festzustellen, ob der Wert des Attributs dem auf der Abbildung dargestellten entspricht. Wenn dies der Fall ist, erhält die Seite und der darauf enthaltene Inhalt positive Bewertungen von den Suchmaschinen bei der Erstellung von Suchergebnissen.
Empfehlungen für alt-Texte für Website-Bilder
- Schreiben Sie sinnvolle Dinge;
- Schreiben Sie nicht zu viele Wörter (nur die erforderlichen);
- Versuchen Sie, Schlüsselwörter aus dem semantischen Kern Ihrer Website zu verwenden (es ist schlecht, Leinwände aus Schlüsselwörtern zu machen);
- Heben Sie das Wichtigste auf dem Bild hervor und versuchen Sie, dies im alt-Text zu beschreiben.
title - Titel oder „Tooltiptext“
Das Ziel des Attributs besteht darin, Text anzuzeigen, wenn Benutzer den Mauszeiger über das Bild bewegen. Aber das ist nicht alles, worauf das Attribut stolz sein kann. Suchmaschinen können nicht nur auf das alt-Bild, sondern auch auf den Titel schauen. Was bedeutet das? Das bedeutet, dass es nicht vernachlässigt werden sollte, den title für das Bild anzugeben. Der im Attribut geschriebene Text hilft dabei, das Bild in Suchmaschinen zu zeigen. Daher ist es besser, dies so zu tun, dass es sich vom alt-Text unterscheidet.
Anforderungen an den Titel des Bildes
- Versuchen Sie, Schlüsselwörter aus dem semantischen Kern Ihrer Website zu verwenden (aber machen Sie keine Leinwände aus Schlüsselwörtern);
- Schreiben Sie nicht zu viele Wörter (nur die erforderlichen);
- Schreiben Sie sinnvolle Dinge;
- Versuchen Sie, ihn vom Alt zu unterscheiden;
- Heben Sie das Wichtigste auf dem Bild hervor und versuchen Sie, dies im Titel zu beschreiben.
Bildoptimierung

Wir erinnern uns daran, dass Suchmaschinen den Code und den Inhalt unserer Seite analysieren? Wir erinnern uns daran, dass Suchmaschinen es mögen, wenn die Seiten einer Website schnell geladen werden. Welche Schritte sollten unternommen werden?
Dazu benötigen Sie nicht nur einen guten, schnell arbeitenden Server. Selbst für den schnellsten Server muss der Inhalt optimiert werden. Aus diesem Grund müssen alle auf der Website platzierten Bilder bearbeitet und komprimiert werden.
Wie werden Bilder komprimiert oder optimiert?
- Online-Services;
- Desktop-Programme zur Bildoptimierung;
- Auswahl einer niedrigeren Qualität im Grafikeditor beim Speichern der Datei.
Optimale Anzahl von Bildern pro Artikel

Bilder sollten den Text begleiten und ihn ergänzen. Sie machen den Inhalt auch für den Benutzer verständlicher. Daher ist es ratsam, mindestens 2-4 Bilder pro Artikel zu verwenden. Versuchen Sie, darauf die wichtigeren Punkte des Artikels zu veranschaulichen, die möglicherweise ohne Visualisierung schwer zu verstehen sind.
Versuchen Sie, die Anforderungen für Bilder auf der Website von Google und Yandex zu erfüllen. Dann wird die Website höhere Positionen in den Suchergebnissen erhalten.