Mobile-freundlicher Algorithmus von Google

Inhalt
Mobile-freundlicher Algorithmus von Google wurde vor mehr als fünf Jahren eingeführt. Die Suchmaschine kümmert sich um Benutzer, die die Website eines Unternehmens mit tragbaren Geräten wie Handys oder Tablets besuchen. Heute werden wir uns ansehen, welche Besonderheiten berücksichtigt werden müssen, damit die Ressource den Anforderungen der Suchmaschinen entspricht.
Mobile Friendly bedeutet:
„Benutzerfreundliche Website“ oder MF (Mobile Friendly) - dies ist eine angemessene Darstellung der Website auf absolut allen Geräten, von denen aus ein Besucher zugreifen kann. Der Inhalt der Seiten sollte nicht zu breit sein. Der Inhalt der Seite sollte vollständig auf die Bildschirmbreite des Geräts passen.
Der Textinhalt sollte besondere Aufmerksamkeit erhalten. Die Hauptthesen sollten auf der Seite Platz finden. Benutzer dürfen nicht gezwungen werden, den Inhalt zu zoomen oder zu skalieren. Horizontales Scrollen auf den Seiten sollte vermieden werden. Google empfiehlt, die Anzahl der Bilder mit Text zu minimieren. Das Vorhandensein von Flash-Elementen oder anderer Software, die nicht vom Google-Bot gelesen wird, sollte auf ein Minimum reduziert werden. Besser noch, auf solche Elemente ganz zu verzichten.
Abstand zwischen Links für das Bestehen des Google Mobile Friendly Tests
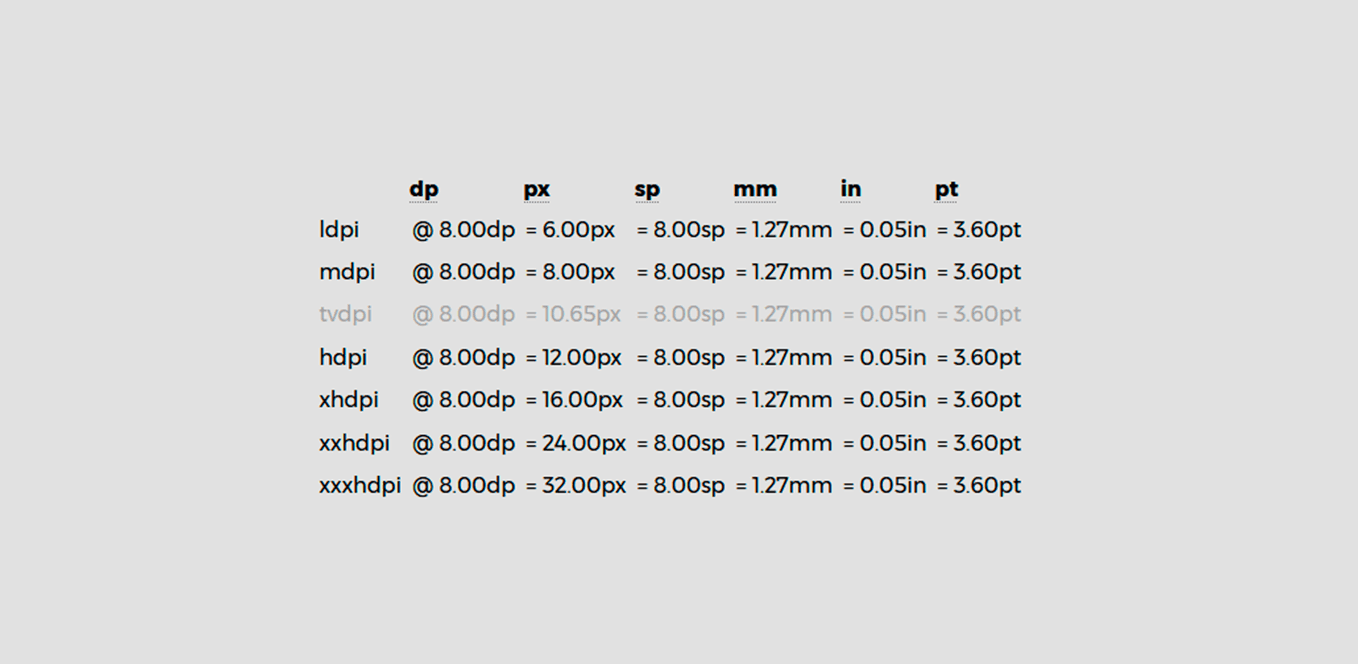
Der minimale Abstand zwischen Links sollte ausreichen, damit der Benutzer nicht daneben greift oder versehentlich auf andere Links klickt. Der empfohlene minimale Abstand beträgt 8 dp.
Konversion - das Hauptziel
Der Anstieg der Anzahl von Besuchern von mobilen Geräten ist unbestreitbar. Zusammen mit dem Anstieg der Besuche steigt auch die Anzahl der Käufe von mobilen Geräten aus. Wenn jemand unterwegs ein für ihn interessantes Produkt findet, wird er wahrscheinlich eine Bestellung aufgeben wollen. Kümmern Sie sich um den Komfort Ihrer Besucher. Je benutzerfreundlicher die Website ist, desto höher ist die Konversionsrate.
Es ist nicht ratsam, die Benutzeroberfläche der Website zu kompliziert zu gestalten. Für kleine Bildschirme ist es oft besser, Filter und Sortierungen unter Schaltflächen oder Dropdown-Menüs zu verbergen. Je früher Sie Ihren Portal für tragbare Geräte anpassen, desto früher steigt die Konversionsrate.
Drei Möglichkeiten zur Umsetzung von Mobile Friendly für eine Website
- Machen Sie das Design der Website für alle Arten tragbarer Geräte ansprechend. Die Adresse der Website sollte gleich bleiben, damit der Ressourcenverlust vermieden wird.
- Erstellen Sie eine separate „mobile“ Version der Website. Vergessen Sie jedoch nicht die Aufrechterhaltung der Funktionalität aus der Vollversion der Website.
- RESS (Responsive Design und Server Side) - Auf diese Weise können wir den Datenverkehr minimieren (unnötiges Javascript aus dem Website-Code entfernen und einen freien Cache auf dem Gerät erhalten) und das Layout für jedes Gerät anpassen. Der große Nachteil sind jedoch die enormen Entwicklungs- und Komplexitätskosten.
Was ist mit Texten?
Auch die Textgröße muss an die Bildschirmgröße des Besuchers angepasst werden, damit er sie bequem lesen kann. Wenn Sie eine separate Version für mobile Geräte erstellen, müssen Sie sich um die Duplizierung des Inhalts kümmern. Suchmaschinen können eine Version als Kopie der anderen betrachten.
Fazit
Die Anpassung der Website für mobile Geräte ist zweifellos erforderlich. Und es sollte so schnell wie möglich geschehen. Schließlich gibt es den mobile-friendly Algorithmus von Google schon seit geraumer Zeit. Daher ist er gut durchdacht und funktioniert reibungslos.
Die Kosten für die Entwicklung eines Projekts mit sofortiger mobiler Version werden steigen. Aber die Investitionen werden sich sicherlich auszahlen. Schließlich besitzt fast jeder moderne Mensch ein mobiles Telefon mit Internetzugang.